※まずはこちらをご確認ください!※
 ヘルプ(基本的なこと)をよくみましたか?
ヘルプ(基本的なこと)をよくみましたか?
 分からない専門用語は、“検索”して調べましたか?
分からない専門用語は、“検索”して調べましたか?
 こちらに質問しても、すぐに回答があるとは限りません。気長にお待ちくださいね。
こちらに質問しても、すぐに回答があるとは限りません。気長にお待ちくださいね。
 質問が分かりにくいと、回答ができません。具体的な書き方をしてくださいね。
質問が分かりにくいと、回答ができません。具体的な書き方をしてくださいね。
※テンプレートの変更やさまざまなカスタマイズにともなう異常等は、回答が難しいので、
ご理解くださいませ。
↓↓↓専門用語で?な場合は、検索すると便利ですよ。 (例)ブログパーツ (例)IP (例)スパム ・・・など「分からないこと」はまずは『調べる』!
 ヘルプ(基本的なこと)をよくみましたか?
ヘルプ(基本的なこと)をよくみましたか? 分からない専門用語は、“検索”して調べましたか?
分からない専門用語は、“検索”して調べましたか? こちらに質問しても、すぐに回答があるとは限りません。気長にお待ちくださいね。
こちらに質問しても、すぐに回答があるとは限りません。気長にお待ちくださいね。 質問が分かりにくいと、回答ができません。具体的な書き方をしてくださいね。
質問が分かりにくいと、回答ができません。具体的な書き方をしてくださいね。
※テンプレートの変更やさまざまなカスタマイズにともなう異常等は、回答が難しいので、
ご理解くださいませ。
↓↓↓専門用語で?な場合は、検索すると便利ですよ。 (例)ブログパーツ (例)IP (例)スパム ・・・など「分からないこと」はまずは『調べる』!
フォトラバ・テーマをブログに表示する
2009年11月30日

自己紹介
お店の紹介
ブログパーツを楽しむ
そんな時、便利に使えるのが
【カスタムプラグイン】です。
カスタムプラグインとは
ブログのサイドバーに任意の画像や文章、
ブログパーツ等を表示できるスペースです。
例えば、左の図のように
フォトラバテーマへのプラグインをブログ内に表示させることもできます。
専用ソースをコピーして貼り付けるだけで
どなたでも簡単にできます
 管理画面の左
管理画面の左【ブログ環境設定をクリック】
画面内を下のほうへずーとスクロールすると
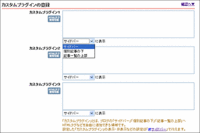
【カスタムプラグインの登録】が
あります。
こちらにフォトラバ・プラグインのソースコードを貼り付けるだけとなります。

------------------------------------------------------
ソースコードは以下の要領でコピーしてください
1)TOPページ上のメニューバー『フォトラバ』をクリック

(クリックで画像拡大)
2)『フォトラバカテゴリ』の中から任意のカテゴリを選びクリック

(クリックで画像拡大)
3)カテゴリページのいちばん下→『フォトラバテーマ』からさらに、任意のテーマを選びクリック

(クリックで画像拡大)
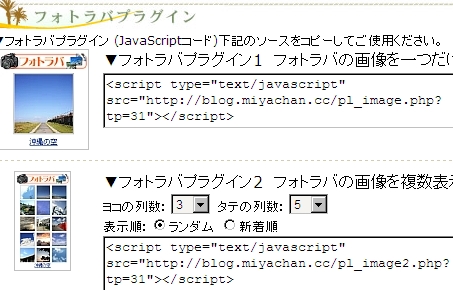
4)表示されたページの下の方『フォトラバプラグイン』に2種類のソースが表示されていますので
2種類の表示パターンの中からお好きな方を選び
ソースをコピーします

5)『ブログ環境設定』の『カスタムプラグイン』のところに貼り付けます。

これで完了です
------------------------------------------------------
ブログ内での表示位置はサイドバーの設定画面で変更が出来ます
こちらを参考にしてください
【ヘルプ:サイドバーの設定方法】
Posted by みやchan サービス担当 at 10:00